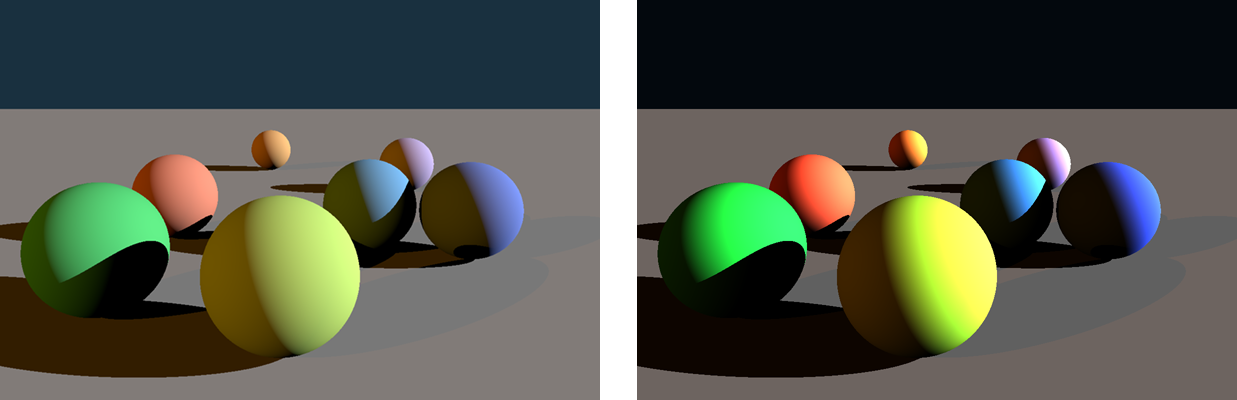
2つのCG画像をごらんください

左:リニアワークフローあり 右:なし
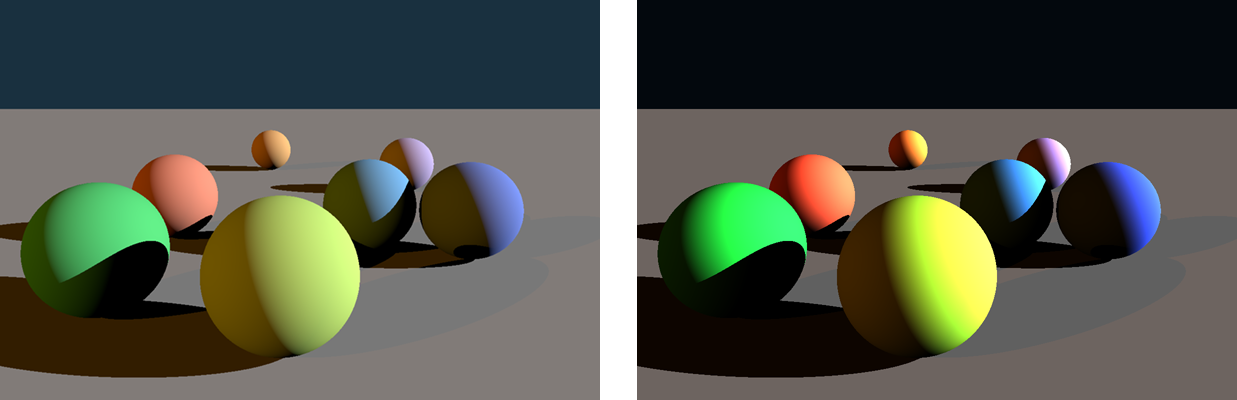
2つのCG画像をごらんください

左:リニアワークフローあり 右:なし
普段PhotoShopなどで扱っているRGBの値をそのまま使ってライティング計算したものが右の結果です。
PlayStation2などの時代のゲーム画面の色合いに似ていませんか?
左はRGB色をRGBそれぞれの輝度に変換し、その値を使ってライティング計算したものです。
こちらがより現実に近い色合いとなります。
RGB各要素の値と輝度の関係はディスプレイガンマについてを見てください。
(0,217,0)から(255,0,255)へのグラデーションを作ってみます。どちらの色もほぼ同じ輝度です。
上段がRGB値を直接補間したもの、下段が輝度に変換してから補間したものです。
RGB値が直線的に変化すると輝度は曲線的に変化し、中間が暗くなってしまいます。
両端の色の輝度が変化する様子を図にしました。上段の中間色がなぜ暗くなるかのイメージがつかめたでしょうか?
下段の例のように輝度が直線的に補間される手順のことを「リニアワークフロー」といいます。
リニアとは直線的という意味です。
一部のペイントツールでは、グラデーション機能にこれらを切り替えるオプションがあります。
PhotoShopでは「方法」、GIMPではBlend Color Spaceの項目を切り替えることでそれぞれの補間結果を簡単に確認できます。
輝度とは、単位面積当たりの明るさを表す物理量です。単位にはカンデラ毎平方メートル(cd/m2)を使うことが多いようです。
光度=光の強さを表す単位です。語源はキャンドルで、標準的なろうそく1本の光の強さになります。
こちらも輝度の単位としてよく使われます。
1平方メートルあたりのカンデラ。カンデラ毎平方メートル(cd/m2)と同じです。
低価格帯、または少し古いタイプの一般的なテレビは最大300ニト前後です。ハイエンドなHDR対応TVやハイエンドスマホの一部では最大1000ニトを超えます。